「我的学习日志 」产品需求文档
2016/1/22 人人都是产品经理
范围
此文档主要描述“我的学习日志v1.1.”前端页面涉及到的功能点、以及部分交互细节。本文档主要读者为技术部门的前端工程师,以及视觉部门的视觉设计。
相关APP简要分析
这款app是依据大学生的学习需求开发的时间管理记录类软件。下面我就对相关app大体进行简要的分析,具体分析以后有时间希望可以写一份竞品分析报告。
先分析下时间管理类app:现在比较常用的有todolist类,时间记录类Jiffy,习惯养成类,但是有些使用起来不够简洁,有些没有重点突出时间等等。而且时间管理类软件也不适用与日常笔记的记录。
现在比较常用的笔记类app是印象笔记和有道云笔记。二者在整体结构上都非常相像,都有笔记本笔记显示模式,都支持多个平台查看修改,支持笔记共享协作;二者在笔记记录方面都非常的强大,但在日程安排,提醒等方面功能较弱,有道云并不支持提醒功能。曾经用印象笔记做过一段时间的日程安排,感觉显示还是不够条理,提醒功能也较弱。
需求分析
用户定位
首先对日程安排,笔记类的用户进行一个简单的分类。

对于时间管理,记录类的效率软件,用户主要集中在公司白领员工和在校学生。由于手机屏幕大小的限制,公司员工可以选择在PC端进行日程安排,笔记记录,而对于大学生来说,平时上课学习的地点不固定,很难一直使用PC来规划记录自己的学习生活,因此日程安排记录类的移动端app对于学生来说更为有效。此类app按照用途分可以分为工作学习和旅行两大类,旅行已经有很多攻略,日程类的软件。因此,我们的这款app主要服务于在校大学生,为他们提供学习生活中规划,记录的帮助。
使用场景
使用场景一:前一天晚上或当天早上对今天做日程安排
使用场景二:老师布置作业要求在某个时间提交;某个时间点有讲座;与老师同学约定某个时间点见面等,想在某个时间点提醒自己做某事。
使用场景三:在路上行走思考有新的想法;讲座中看到有用的信息;申请新的账户密码。需要对笔记进行记录,但不需要提醒功能。
使用场景四:一天结束,记日记对一天发生的事情进行记录和总结。
针对以上四个场景,我们的分别提出了四个功能模块与之对应——日程安排、提醒事项、随笔记、每日小结。
产品概述
“我的学习日志”满足大学生日常学习生活中的不同需求,帮助他们规划并记录自己的学习生活,提高效率。
功能结构

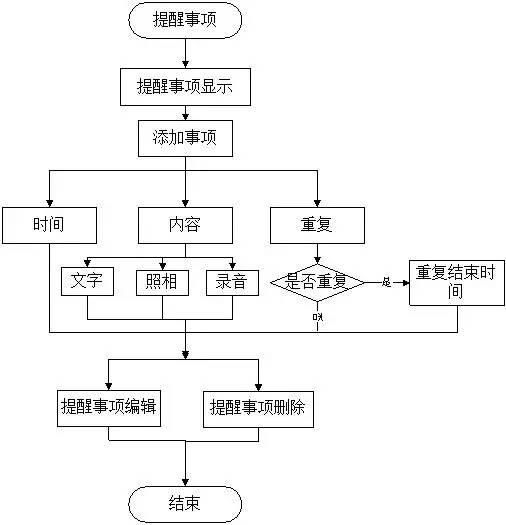
模块流程
下面给出主要的四个模块的流程图




功能摘要

日程安排模块
产品概述
日程安排模块用于我们每天的日程安排与查看。
功能摘要
日程安排模块可实现:完成日程安排事项的添加,编辑等操作;可显示当天的日程安排(优先级高),也可以显示一周的日程安排(优先级低);同时可实现分享功能。
模块首页-日程安排列表显示
用户场景:
因为该app不需要登陆信息,日程安排作为优先级高的功能模块,在打开app时,日程安排的界面将作为app首页。当处于别的状态时,点击日程安排,也将进入该列表显示。
输入/前置条件:
已选择好日期,并添加完当天的日程,否则显示为空。
需求描述:

界面顶部显示当天日期,左侧时间按1小时的时间间隔排列。红色线条代表当前时刻;
日程安排事件以有色模块覆盖时间条来显示对应时间。整个界面将按时间来滚地,以保证当前时刻的日程安排显示在屏幕中央;
右上角下拉菜单包含对日程安排事件的操作.
输出/后置条件:
日程事件按照时间顺序排列显示,且当前事件于屏幕中间。
补充说明:
因为一般个人的一天的开始都是从早上5时以后开始的,所以左侧时间节点是从当天5时开始到次日5时。
日程按周显示
用户场景:
用户想要查看最近一周的日程安排,点击“+”,再点击按周显示,日程将按周显示。
输入/前置条件:
一周的日程已添加完,没安排的日程将显示为空。
需求描述:

界面同时连续7天的日程安排,第一天日期默认为当天,可以通过左右滑动来调节显示的日期范围;
同样红线代表当前的时刻,当前时刻的事件也会显示在屏幕中央;
点击日期后,将会显示所点击日期的日程安排;
点击日程事件后,在屏幕单独显示该事项;
依然可进行日程添加,按天显示,添加到主屏,日程共享操作。
输出/后置条件:
按周显示连续7天的日程安排。
补充说明:
虽然可以按周显示日程安排,但由于手机客户端屏幕较小,所以优先级低。且一般行程事项显示不全,需要点击事项放大进行查看。
日期选择
用户场景:
用户在进行日程安排的添加及查看时,通过点击界面顶部时间对时间进行选择,也可以通过左右滑动来选择前一天或者后一天。
输入/前置条件:
用户已进入日程安排模块首页。
需求描述:

点击界面顶部时间,通过对年月日的滚动,对时间进行选择;
左右滑动选择前一天或者后一天。
输出/后置条件:
选择的日期的日程安排。
日程添加
用户场景:
用户进行日程事件添加时,点击“+”号,再点击日程添加,进入日程添加界面。
输入/前置条件:
用户已进入日程安排的按天显示或按周显示状态。
需求描述:


点击“+”号,再点击日程添加,进入日程添加界面。
点击开始时间,进行日期和时间的设置,同理对结束时间设置。
点击重复,若事件不重复,选择从不,若事件重复,选择重复频率,并选择重复结束日期。
事件内容的输入。
输出/后置条件:
编辑好的时间将按照时间添加到日程安排在中。
日程的查看、编辑、删除和完成
用户场景:
用户对已有的日程事件进行点击进行查看,向左滑动进行编辑,删除和完成操作。
输入/前置条件:
进入日程安排的列表显示模块。
需求描述:



对于显示不全的事件内容,列表中最后会显示为省略号,可以通过点击放大查看;
事件向左拖动,点击编辑选项,进入编辑页面,可对时间及内容进行修改;
事件向左拖动,点击删除选项,可将事件从列表中删除;
事件向左拖动,点击完成选项,事件将显示被红线划去表示该事件完成;
输出/后置条件:
查看:整个屏幕只放大显示该事件
编辑:显示修改完后的事件
删除:事件从列表中消失
完成:事件被红线划去
日程分享
用户场景:
用户想要分享日程及完成情况,点击日程分享进入分享界面。
输入/前置条件:
用户已完成日程安排,并把完成的事件进行完成标记。
需求描述:

点击“+”,在点击日程分享,选择“微信好友”“”qq空间“微博”等选项后进行分享。
输出/后置条件:
在分享的位置显示日程表及完成率。
添加到主屏
用户场景:
用户为了方便查看日程安排,点击添加到主屏,将日程添加到主屏中。
输入\前置条件:
用户已进入日程安排的按天显示或按周显示状态
需求描述:
点击“+”,在点击日程分享,选择“微信好友”“”qq空间“微博”等选项后进行分享。
输出/后置条件:
在主屏显示日程安排。
提醒事项模块
产品概述
提醒事项主要对某个时间点或没有具体时间规定的事件起到提醒,备忘的作用。
开始本来想在日程安排中通过设置定时提醒功能来完成提醒事项功能,最后还是将提醒事项作为单独的一个功能模块,主要原因如下:
日程安排一般是在一天开始或一周开始前对之后时间的整体规划,
而提醒事项则是在任何时间地点得到任务事件后对其进行迅速的记录以免忘记。提醒事项可用于帮助日程的安排。
提醒事项一般记录的包括以下几个方面:
在未来某个时间点做某事,如:四天后14:00开会
在未来某个时间点之前做某事,如:在2015年8月3日之前网上提交报告
要做某事但未明确规定时间,如:还张三钱
针对事件1和2,虽然可以在日程安排中设置提醒功能来实现,如将时间设置为2015年8月3日,内容为提交报告。但如果按日显示日程安排时,到8月3日才会显示该事件,同时这样可能导致事件混合在众多事件之中被忽略,在到达时间节点时,一些准备工作还没完成,如到2015年8月3日提醒时,报告没写完。将这类事情单独写到提醒事项里,起到显著提醒的作用,我们在做日程安排时,可以通过参考提醒事项将需要做的准备工作安排好。在我们这款app中,对于提醒事项中有时间点的如事件1或事件2这类事件,同时会出现在当天的日程安排中。
针对事件3来说,没有明确的时间点,因此很难在日程安排中记录。
功能摘要
提醒事项模块可实现:完成提醒事项的添加,编辑等操作,提醒事项可以包含一段时间(一天,一周,一个月等)后的时间点,也可以没有时间点;提醒事项的列表显示,及在日程安排中的小红点显示;定时事项提醒。
模块首页——提醒事项列表显示
用户场景:
用户想要查看最经的提醒事项,通过点击提醒事项进入到提醒事项模块。
输入\前置条件:
已添加了提醒事项,否则会显示为空
需求描述:

页面上端显示今天的日期,用于比较提醒事项时间点到今天的距离;
提醒事项分为没有时间节点的待办事项和有时间节点的事项,前者显示在列表前端后者显示在列表后端;
“+”代表添加新的提醒事项。
输出\后置条件:
没有时间点的事项按输入时间顺序在列表前端排列,之后有时间点的事项按发生时间顺序排列。
补充说明:
对于有时间点的提醒事项过了时间点后将自动删除,没有时间点的事项则需手动删除。
事项添加
用户场景:
用户要添加提醒事项来备忘或定时提醒。
输入\前置条件:
用户处于提醒事项模块首页
需求描述:

点击“+”进入事项添加的页面;
可进行文字的输入,图像的插入以及音频的插入;
可选择定时提醒,包括时间和重复频率。
输出\后置条件:
添加的事项将按显示规律在列表中显示。
补充说明:
对于重复的提醒事件,为了防止出现过多次,在列表中只显示离今天最近的一件,并且只有提前7天才会显示。
提醒事项的查看、编辑、删除
用户场景:
用户对已添加的事项进行查看,编辑和删除。
输入\前置条件:
已经添加了提醒事项。
需求描述:

点击列表中的某件事项,事项将会放大显示到整个页面;
事项向左拖动,点击编辑选项,进入编辑页面,可对内容及定时提醒进行修改;
事项向左拖动,点击删除选项,可将事件从列表中删除。
输出\后置条件:
查看:整个屏幕只放大显示该事项;
编辑:显示修改完后的事项;
删除:事项从列表中消失。
提醒事项在日程安排中的显示
用户场景:
用户在日程安排模块进行日程安排和查看时,要参考或查看当天的提醒事项。
输入\前置条件:
查看或编辑的日程当天有提醒事项。
需求描述:

有时间节点的提醒事项将会在日程安排中的对应时间上以小红点的形式出现,点击小红点,将会显示提醒事项。
输出\后置条件:
日程安排模块中,提醒事项以小红点的模式显示。
随笔记模块
产品概述
用于平时上课,开会,上网等活动是笔记的记录。
功能摘要
随笔记模块可实现:笔记的添加,编辑,加密等操作,笔记可以是文字,图片,音频;笔记的笔记本模式显示(优先级高),笔记的列表模式显示(优先级低);笔记的分享等。
总的来说随笔记实现的是日常想法,信息的笔记记录功能。
模块首页——笔记本模式显示
用户场景:
用户要记录或查看笔记,点击随笔记,进入该模块,首页为笔记本模式显示。
输入/前置条件:
已有新建立的笔记本及笔记。
需求描述:

笔记本按照最近操作的顺序依次排列显示,笔记本名称后面显示该笔记本中的笔记数量;
点击笔记本,将进入该笔记本,显示该笔记本中的笔记。
右上角有笔记本笔记切换选项及“+”下拉菜单,其中包含新建笔记本和新建笔记两个选项。
输出/后置条件:
笔记本按照最近操作的顺序依次排列显示
补充说明:
新建笔记没有设置笔记本的都放入未分类笔记本当中。
笔记列表显示
用户场景:
首页显示的为笔记本模式,当用户想要直接查看最近的笔记时,可点击切换按钮进入笔记列表显示模式。
输入/前置条件:
已经新建立的笔记
需求描述:

笔记按照时间顺序排列,笔记将显示题目,时间,地点和内容。题目和内容由用户编辑,时间和地点自动生成。
输出/后置条件:
笔记按照最后修改时间顺序依次排列。
笔记本及笔记的新建
用户场景:
用户要新建笔记本和笔记时,可以通过点击“+”选择新建笔记本或新建笔记。
输入/前置条件:
用户处于笔记本显示模式
用户处于笔记列表显示模式
用户处于某个笔记本的笔记列表中
1、2状态可以进行新建笔记本和新建笔记的操作,3状态可以进行新建笔记的操作。
需求描述:


用户处于笔记本显示模式时,点击“+”选择新建笔记本或新建笔记,在新建笔记时可以选择笔记将要位于哪个笔记本,此时也可以新建笔记本;
用户处于笔记列表显示模式时,点击“+”直接进入新建笔记本页面;
用户处于某个笔记本的笔记列表页面时,点击“+”直接进入新建笔记本页面,但此时笔记本将固定为该笔记本,不能进行选择;
新建笔记时,选择笔记本之后,接着要添加题目和内容,内容中可以插入图像和语音,内容可以选择加密与否,如果用户是首次使用密码功能,加密是将跳入密码设置界面。
输出/后置条件:
按显示规律显示新建的笔记本和笔记。
补充说明:
如果笔记内容没有加密,可以选择不添加题目,如果笔记内容加密,为了便于显示查看,必须提醒用户要添加题目。
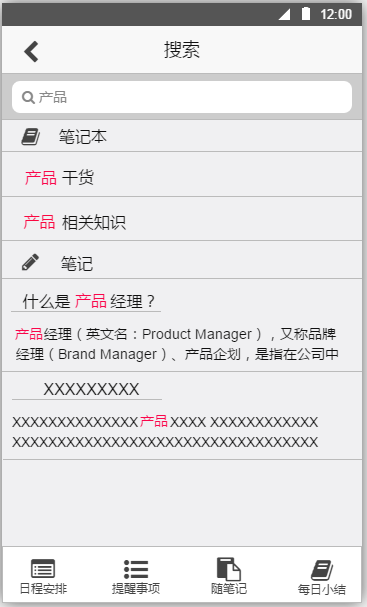
搜索
用户场景:
用户想要搜索某条笔记,点击搜索框
输入/前置条件:
用户处于笔记本显示或笔记列表显示页面
需求描述:

输入关键字后,将会显示包含关键字的笔记本,笔记题目或笔记内容,且按此顺序依次排列。
输出/后置条件:
显示搜索内容。
笔记本及笔记的操作
用户场景:
用户对笔记本进行重命名,删除,分享的操作,对笔记进行查看,编辑,删除,分享的操作。
输入/前置条件:
处于笔记本显示页面时对笔记本进行操作,处于笔记显示页面对笔记进行操作。
需求描述:

处于笔记本显示页面时,笔记本题目向左拖动,将出现笔记本的重命名,删除,分享操作;
处于笔记列表显示模式时,直接点击笔记对笔记进行查看,同时可对笔记进行编辑,删除,加密和分享的操作。
输出/后置条件:
笔记本和笔记针对操作做出相对应的改变。
每日小结模块
产品概述
每日小结是一种类日记的功能,因为该app是在移动端应用的,所以不适合长篇日记的书写,所以我们为该板块取名为“每日小结”,起到简短日记的功能。
虽然可以通过第三个模块随笔记来实现此功能,但我们还是把它单放出来,作为一级页面,主要是为了督促大家更好地进行自我反思与总结。其中可以记载我们一天日程的完成情况,以便我们对之后的日程有更好的安排,同时也可以记载我们对学习生活的感悟,教训经验总结等等。
每日小结可以是私人加密的,也可以是共享给大家。
功能摘要
每日小结模块可实现:小结的添加,编辑,查看等操作,小结的加密及分享等。
模块首页——密码输入
用户场景:
用户要进入每日小结的模块,点击每日小结进入首页,首页为输入密码的页面。
需求描述:

如果用户输入密码正确,则跳入显示页面;如果用户输入密码错误,则提醒错误并要求重新输入;
如果用户第一次使用密码,将跳入密码设置的页面。
输出/后置条件:
输入密码后将进入小结显示页面。
小结显示
用户场景:
用户要查看每日小结,点击每日小结选项,输入密码后进入显示界面
输入/前置条件:
密码输入正确
需求描述:

显示“当天”的小结,包括日期,内容,以及自动生成的地址和天气;
点击日期可以选择查看不同日期的小结;
左右拖动会分别显示前一天或后一天的小结。
输出/后置条件:
显示某天的小结。
补充说明:
这里解释下需求描述中提到的“当天”:在0:00到18:00指的是前一天,在18:00到24:00指的是真正的当天。如在7月10号0:00到18:00会显示7月9号的小结,在7月10号18:00到24:00会显示7月10号的小结。
因为一般对小结进行编辑都会在当天晚上或凌晨,而第二天白天查看的也是前一天的小结。
小结编辑、删除、共享
用户场景:
用户要进行一天的总结,或进行删除或共享时,点击右上角“+”进行操作
输入/前置条件:
正确输入密码进入每日小结的界面
需求描述:

该模块中并没有对小结的新建,如需新建可以直接在“当天”空白的小结中进行编辑输入
用户可点击删除,共享选项进行小结的删除或共享
输出/后置条件:
编辑:显示新建或修改后的小结内容;
删除:“当天”的小结显示为空白;
共享:在选择共享的位置显示被分享的小结。
附录
本app的原型是用墨刀做的,点击“阅读原文”可以查看产品原型,大家可以去网页正常使用,也可以通过扫二维码下载到手机上演示使用,但一些地方会出现bug。
既然说到了墨刀,我就来谈谈自己看法吧(哈哈就是想到哪写到哪):
首先相比较于axure,墨刀对于基本的静态效果和部分动态效果使用起来是非常的便利的,上手也非常快。但有些复杂的效果还是不能实现,最大的问题是bug比较多,下面是我在使用过程中发现的一些问题,如果大家发现有能解决的办法告诉我哦:
滚动屏幕使内容区顶端不在屏幕内时,不能正常显示下拉菜单;
前两个母版设置成独立后依然是继承模式;
手机端滑动手势在滑动区域较小时无法应用;
手机端超出文本框的文字也会显示;
图像覆盖顺序混乱。
杂七杂八地终于写完了,还是最开始说的:希望大家看完本文后能就文档内容,或者产品需求的格式,或者我用原型工具等等各方面一起讨论交流。
↓↓↓ 点击"阅读原文"查看该产品原型文件
http://weixin.100md.com
返回 人人都是产品经理 返回首页 返回百拇医药