市值100万到10000亿的App,都是如何设计筛选功能的?
2016/8/6 人人都是产品经理
你躺在回龙观的合租房里,感觉身体被掏空,写字台上吃完的黄焖鸡米饭还没来得及收拾,好久不联系的女神忽然发来信息:明天晚上国贸附近一起吃个饭?你赶紧从床上蹦起来,迅速打开大众点评,点击『美食』,进入『热门商区』选择了『国贸』,按『环境最佳』排序,最后咬咬牙,在『筛选』一栏恶狠狠地按下『300以上』,心里倒吸了一口冷气。
故作镇定的给女神回信息:好啊,就去我经常去的那家王府养生宴吧,北京亮太俗了。
以上,你就完成了一次经典的从使用场景到消费决策的完美流程,而在这个路径中最重要的一环,就是筛选。

对于筛选而言,用户的需求就是找到中意的商品、内容或人物,如在淘宝中找到好看又不贵的白色圆领T恤、在大众点评找到附近评分5星的日本料理,或者在陌陌上找到你中意的约跑对象;为了满足筛选需求,我们需要结合使用场景考虑到所有筛选维度(如按品牌筛选、按销量排序、只看附近的商家等)并划分优先级。
用户付出的成本则包括两方面:
一为操作成本:我需要点击几次 or 滑动几次才能完成筛选?
二为思考成本:“我要选这个筛选项还是另一个?”“这个筛选项是什么意思?点击后会发生什么?”。
为了降低用户成本,我们需要优化操作路径、减轻用户的选择负担。具体思路我们后文细说。
回想PC时代,以淘宝为例,简单地将各个筛选项按不同维度平铺开来即可。到了移动时代,由于手机屏幕尺寸的限制,必须考虑哪些选项要“收”(藏起来),哪些选项要“现”(露出来)。

PC淘宝,筛选项全部露出(左) vs 手机淘宝,藏起一部分筛选项(右)
1“收”与“现”的博弈
为了便于理解,我们首先从“收”与“现”的极端案例开始讨论。
▍“收”之极:
如36氪、陌陌、ENJOY。三者的共同特点是其列表没有任何筛选项,只有点击页面边缘的筛选按钮后,才会出现筛选界面。各位先看图,容我稍后解读。

36氪:点击页面左上角三条横线(左图),出现筛选抽屉(右图)

陌陌:点击页面右上角漏斗(左图),弹出筛选浮层(右图)

ENJOY:搜索结果页不提供任何筛选项
为什么这些页面要把筛选项全部“收”起来?因其产品类型更侧重直接浏览,筛选功能的使用频次不会很高。
36氪属于垂直类新闻媒体,垂直于创业首先就已经相当于一次默认筛选,而新闻媒体的三大特性之一就包括时效性,用户的核心需求是能浏览到最新内容,因此默认按时间排序即可;
陌陌用户的核心决策点是颜值,只需在进行一次性筛选后(如只看18-25岁女生),一张张刷脸就能满足大多数用户的需求;
ENJOY的SKU数量不多且每一个SKU质量都很高,用户一个个浏览探索也不会心生厌烦(对比商家数量极大且平均质量不高的大众点评)。
一句话总结:面对你的产品,当大多数用户并不需要筛选,或者筛选频次不高时,一般考虑将筛选项“收”起。
▍“现”之极:
如氧气,在搜索结果页将所有筛选项(除了品牌)全部露出。同样,先看图,稍后解读。

氧气:将筛选项全部露出(罩杯、胸围、尺码)
为什么氧气如此大胆地将所有筛选项平铺开来,以至于占据屏幕空间的40%也在所不惜?因为它所展示的筛选维度皆为用户决策的必经路径:买bra必选罩杯和胸围,买其他贴身衣物必选尺码。与此同时,氧气并不能保证每个内衣样式都支持所有尺码,不同的筛选组合会得出不同的筛选结果,用户可能会多次变更筛选需求,因此也需将所有筛选项露出来。
为了进一步说明什么样的筛选项应该“现”出,再举河狸家与应用宝两例(一不小心暴露了我使用安卓机的残酷事实)。

河狸家:将“今日可约”“当前位置可约”“附近手艺人”单独提出来

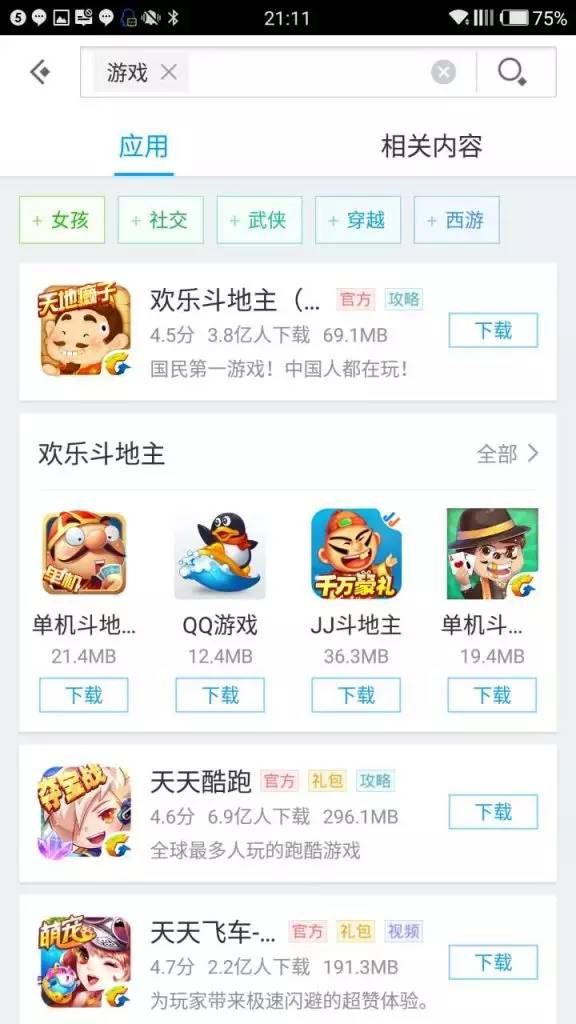
应用宝:搜索“游戏”后,搜索框下方给出了“女孩”“社交”“武侠”等子选项
为什么河狸家要在已有的筛选栏下方再列出“今日可约”“当前位置可约”和“附近手艺人”三个筛选项?因为O2O产品最常见的使用场景是即时消费和附近消费,将相关筛选项单独露出来,可帮助用户快速细化需求,甄选出符合要求的商品。
为什么应用宝要在搜索“游戏”后,给出更多提示词?因为用户可能连自己也不清楚自己究竟想要什么,需要我们帮他进一步明确需求。当你家小妹妹点了“女孩”“社交”而惊喜地发现『奇迹暖暖』『Minecraft』时,一次成功的筛选才算完成。
一句话总结:如果某些筛选维度属于用户决策的必经路径、可帮助用户快速明确需求,或者用户需要多次变更筛选需求,那么可以考虑将其“现”出来。
▍“收”与“现”的结合
当然,对于市面上大多数产品,简单粗暴地将所有筛选项收起或露出,都是不适合的。如何达到“收”与“现”的平衡,必须结合产品类型、业务需求和用户使用路径做出综合判断。
『京东』绝对可以作为“收”“现”问题研究范例。以“香水”为例,面对成千上万的SKU,各种品类各种品牌各种香型各种价格,如何让用户付出最小的操作与思考成本实现最优筛选,看过图后我们一起讨论。

京东:“香水”搜索结果页首屏(左) vs 筛选抽屉(右)
首屏筛选项折射出的几个重要决策点:
面对大量选择时,人们倾向于从众消费,让大多数人为自己背书——按销量排序
我是屌丝,只买得起便宜的;我要给心仪的姑娘送礼,一定要买个贵的——按价格排序
我很着急,明天就要拿到货——京东配送
该死的欢乐颂每天插播迪奥广告,我家姑娘只认Dior——按品牌筛选
我是男的给自己买,不买女士香水——按性别筛选
我明天见客户需要商务款香水;我后天约姑娘需要情趣款香水——按适用场景筛选
以上作为最核心的几个消费决策点,显然要在首屏顶部给个好位置露出来,用户通过较少次点击即可轻松完成筛选。
PS:首屏的“综合”按钮点开后会有“新品优先”的选项,这是为了给新上线的商品一些流量的入口。
接下来,点击筛选漏斗,弹出右图的筛选抽屉。不难看出,这些筛选维度的优先级远不如首屏出现的筛选项高。像“风口香水”“淡香水EDT”这些选项如果出现在首屏,势必会让大多数用户心生困惑进而产生选择恐惧。将其收在抽屉中,供香水深度使用者探索发现才是正道。然而我们发现,即便是收在抽屉中的筛选维度,也只能象征性地显示三个筛选项,点击“全部”后才能查看该维度的所有筛选项——毕竟,细分决策点太多,必须有所取舍。
2常见UI样式与交互优化的可能性
接下来谈一谈筛选功能常见的UI样式,其实上文已经涉及一些,现在我们系统地梳理一下,过程中会穿插一些交互优化的思考。
▍筛选抽屉/浮层式
常用于承载复杂的筛选逻辑,如河狸家、Ebay、京东,看图

筛选抽屉:河狸家(左) vs Ebay (右上) vs 京东 (右下)
Ebay的有一点微交互做的非常好。即在你进行筛选的过程中,抽屉上方会实时展示筛选后的结果数(如图中黄框内所注)。在给用户以可预期的安全感的同时,也可以避免因筛选结果数为0而给用户造成挫败感。
河狸家亦可圈可点。筛选抽屉中侧边栏的设计方便用户快速切换每一个筛选维度,同时又完整地展示了当前维度下的每一个筛选项。
▍筛选横栏式
如大众点评、京东

筛选横栏:大众点评(左) vs 京东(右)
筛选横栏最常见的用法如大众点评,在页面上方列出1-4个维度,点击某一维度后展开相应的筛选项。
亦可如京东,点击“销量”后直接降序排列;第一次点击“价格”后升序排列,第二次降序。
▍标签式筛选
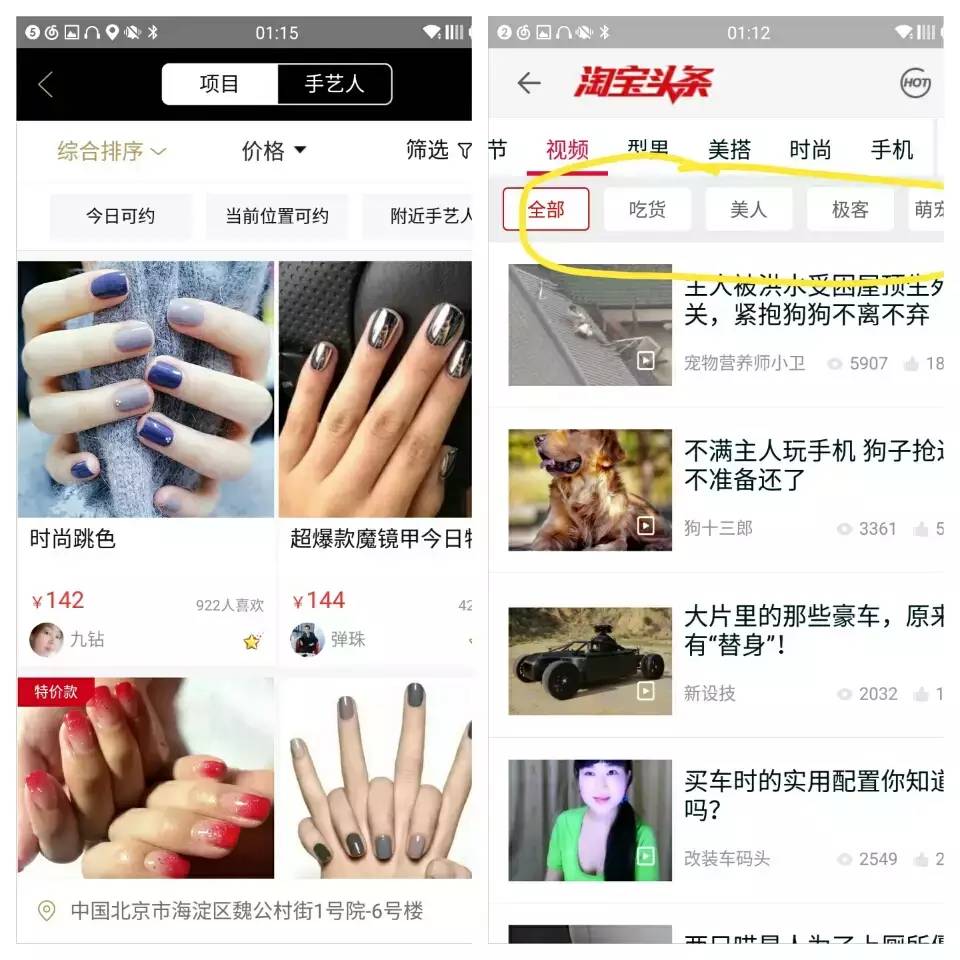
如河狸家,淘宝头条

筛选标签:河狸家(左) vs 淘宝头条(右)
标签式筛选比较灵活,既可像河狸家按时间地点等维度进行功能型筛选,亦可如淘宝头条从品类、热词等角度出发进行内容型筛选。
▍表单筛选
如去哪儿等酒店预订类APP

去哪儿酒店预订:筛选界面首屏(左),筛选日期(右上),筛选城市(右中),筛选价位(右下)
预订酒店是一个复杂的决策过程,何时入住何时离店、哪个城市哪块区域、期待价位多少,都是用户决策路径的必经之地。与此同时,上述每一个筛选维度都需要不同的UI样式支持:如上图,日期的筛选需要日历界面,城市的筛选需要城市列表,价位的筛选需要滑块组件。因此,需要将这些筛选入口收在一个表单中,并将已筛选的结果显示在相应位置上。
PS:上图中,去哪儿以滑块组件(instead of 手动输入价格)实现价格筛选,有效降低了用户操作成本
虽然在上图中赫然出现了“开始搜索”四个大字,但其本质上还是属于筛选。试想一下,预订酒店时,用户脑海中实际上很难想到一个关键词来"Search",而是会想到一些限制条件来"Filter"。再说句题外话,“搜索”本质上属于一种狭义的“筛选”,只不过筛选项不是某个限制条件,而是用户输入的关键词。
▍基于手势的筛选
如Zillow Rentals,在地图上用手指圈出一定范围,筛选选定范围内的房源。经测试体验一般,不过多赘述。

Zillow Rentals:在地图上用手指圈出一定范围,筛选选定范围内的房源
3常见的筛选维度
魏公村乔布斯曾言,筛选功能的设计无非是在各种筛选维度与UI样式的排列组合中选取最优组合。之前我们讨论了常见的筛选UI样式,接下来(也是最后)列举一下常见产品类型的常见筛选/排序维度。
▍社区类产品
如贴吧、论坛等
最新回复优先(可作为默认排序,给最新回复以流量入口,如百度贴吧)
最新发帖优先
推荐(可作为默认选项,运营可以手动安排展示内容,如分答首页)
热门(浏览量最高)
精华(手动加精)
关注的人发帖
▍直播类产品
如花椒,映客等
最新直播
推荐直播
热门直播
附近直播/同城直播
达人直播
关注的人的直播
回放
▍电商类产品
如京东、淘宝。由于电商类产品销售品类过多,因此仅取交集
按销量排序/按好评排序
按价格排序
按最新上线排序
按品牌筛选
按人群/适用场合筛选
按物流筛选
按促销类型筛选(如一元秒杀,红包立减等)
▍O2O类产品
如大众点评、美团外卖等
按销量排序/按好评排序
按价格排序
按最新上线排序
按品类筛选
按距离排序/按地点筛选
按营业时间排序/筛选
按商家服务设施筛选(有无wifi停车位等)
按配送速度筛选(外卖)
ok,筛选维度就先列到这儿,具体要与哪种UI样式组合,需依据产品类型和用户路径来决定。
4总结一下
▍哪些情况该将哪类筛选项“收”起
产品本身侧重浏览而非筛选,用户筛选需求不强、筛选频次不高
该筛选项并非用户决策必经路径
▍哪些情况该将哪些筛选项“现”出
SKU数量大、种类多,用户需求分散不一,对筛选功能有较强需求
该筛选项属于用户决策必经路径,可帮助用户快速明确需求
用户需频繁变更筛选需求
▍筛选中有哪些值得优化的交互
实时告知用户筛选结果数,给用户以可预期的安全感(如Ebay)
尽可能减少手动输入,以其他交互形式代替(如去哪儿的价格滑动组件)
某些排序按钮可考虑复用,例如“价格从高到低”与“价格从低到高”仅用一个按钮即可(如京东)
THE END
作者:JOIN团队Wills(微信个人号:water_boiled;微信公众号:edisonlab),转载需要邮件申请,私自抄袭篡改的侵权必究。
本文由 @Wills 原创发布于人人都是产品经理。未经许可,禁止转载。

http://weixin.100md.com
返回 人人都是产品经理 返回首页 返回百拇医药